React-Native: Issue Fix - "network response time-out" error when attempting to connect to expo app on mobile device
#ReactNative #Expo #MobileAppDev #BugFix #JavaScript
This article is focused on helping to save your time and get into development process as quickly as possible. If you are looking to get started with react-native, expo is the easiest and fastest means to getting you started out on building your mobile applications.
The tutorial assumes that you have already set up a base project for your react-native application before you ran into this issue. Best believe that it took me quite some time to figure out what the problem was and how to fix it.
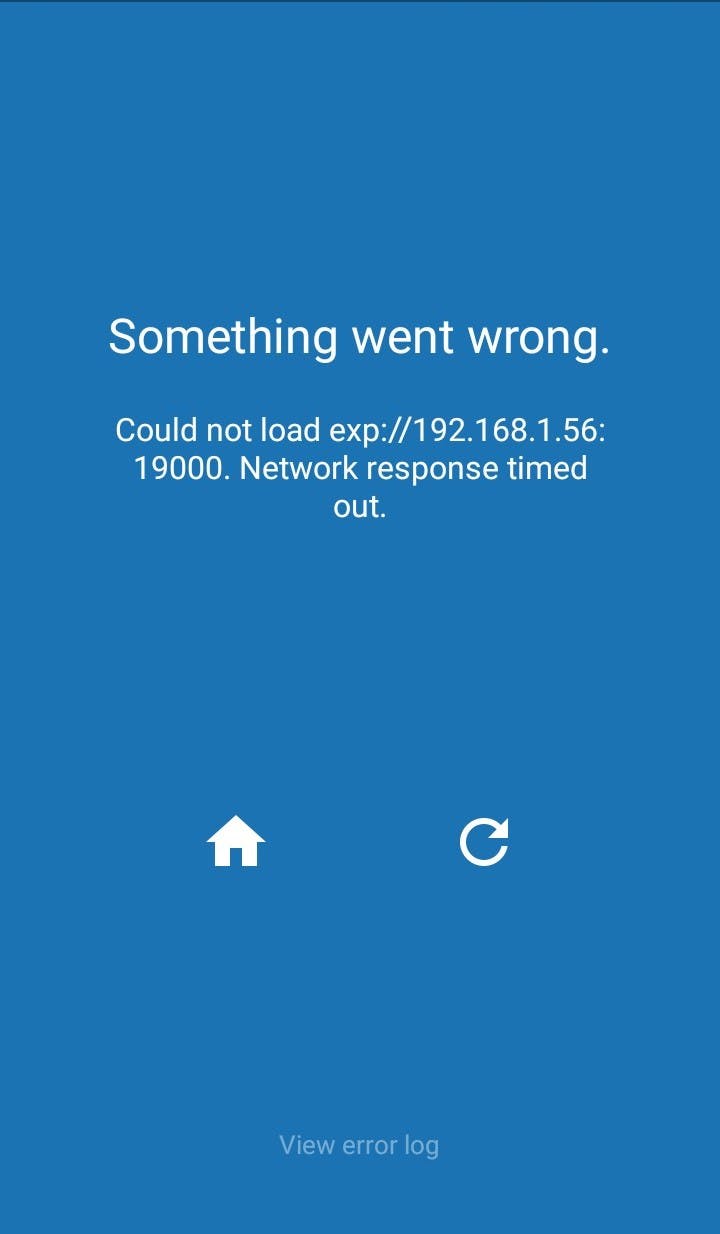
So, you have created your base project using npx command, and in the process of starting up your development server, you run into a "network response time-out" error in the downloaded expo app on your mobile device (Image as shown in the image below):

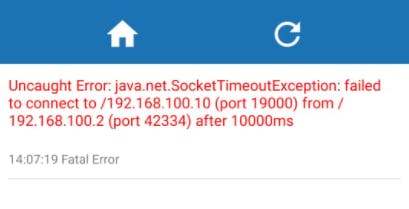
When you tap to view error log, this is the error response you see (as demonstrated in the image below):
Uncaught Error: Java.net.sockettimeoutException: failed to connect to after 10000ms

Apparently, the probable reason for this error may be due to the router configuration. Computers on public networks do experience this issue. You can resolve by running adding the --tunnel flag to your command. Run the code in your Command Line interface (C. L. I.)
npx expo start --tunnel
Then scan the QR-code again. This resolved my problem and I hope it does help you too. If not, you can refer to the expo documentation here.
Hope this helps. I'll see you in my next article.
You can reach out to me on my social handle Twitter
